Universidad de Quilmes
Universidad de Quilmes 2.1. Webart
El Webart es una subcategoría dentro de lo que entendemos como net art. En particular, se habla de Webart cuando vemos una propuesta artística está basada, y su razón de ser está centrada, en el uso de las tecnologías que se usan para crear una página web. Estas obras, por ende, solo pueden ser visualizadas con navegadores web.
Si bien existen muchas subcategorías dentro de lo que se entiende como net art, una de las más interesantes es la denominada Webart. Un desprevenido navegante de la web tipeahttp://www.mouchette.org/ en su navegador y se encuentra con una página diseñada con un estilo de los comienzos de la web, en donde se invita a navegar por simples formularios, links ocultos, navegación a través de pull-downs, y se propone tensar el vínculo con el arte y el espectador. Mouchette, al igual que Jodi o Arcángel Constantini en otros momentos, propone una tergiversación del lenguaje HTML, presentado para navegar la web, algo que está pensado en función de publicar documentos, contenidos, imágenes publicitarias, que contempla reglas de interfaz de usuario, y llevarlo al extremo de la incomodidad, de la generación de sentido y sentimiento.
En uno de los ejemplos, cat, una imagen de un gato que se mueve espasmódicamente contiene un único botón con un rótulo que dice “mate al gato”, que al ser apretado lleva a un cuestionario con el título “¿¿Porqué mató a mi gato??” Mouchette pregunta y cuestiona a los visitantes y luego recopila sus respuestas mostrándolas tal como fueron recibidos en la propia web. La obra queda completa ahí, en lo que leemos como los comentarios del público. La relación que se establece entre el público y la obra ya no es de espectadores ante una propuesta estética, sino de partícipes necesarios o hasta parte de la obra. Si lo expresamos en términos más puristas, la obra en sí es el propio libro de visitas con los comentarios de los visitantes.
Pueden ver esta página aquí: http://www.mouchette.org/cat/
Para poder desarrollar una página web es necesario utilizar el lenguaje de hipertexto llamado HTML. Este lenguaje es el que permite estructurar y mostrar el contenido de la página web. Los artistas ejemplificados aquí utilizan el sistema HTML de formas no necesariamente previstas por el estándar. Tratan de subvertir la idea de esta representación gráfica, que está pensada como algo más cercano al diseño gráfico digital, hacia un lugar en donde la propuesta dé cuenta de las necesidades de expresión ideológica, sentimental, en definitiva artística, de cada uno de ellos. El tergiversar el código HTML implica un cuestionamiento muy denso a la propuesta de las sociedades y consorcios estandarizadores, como por ejemplo el consorcio W3C, quienes diseñan y deciden los estándares que se utilizarán en los lenguajes para la web. Estas propuestas del Webart establecen una lucha contra la homogeneización de las estéticas, la idea de que una sola plataforma con una sola propuesta gráfica es suficiente para todos (como ocurre en el comienzo de la década de 2010 con Facebook).
Las sociedades y consorcio estandarizadores son organizaciones que se ocupan de fijar normas comunes de trabajo en distintas áreas. Existen consorcios que deciden qué tipo de enchufes eléctricos se usan en las casas, la forma del encastre de tubos de agua, etc. En cuanto a la web, el World Wide Web Consortium (www.w3.org) se ocupa de definir cuáles son las cosas que pueden ser reconocidas como elementos en un documento HTML.
Quizás la pregunta subyacente a todo esto es, ¿por qué hemos de resignarnos a usar únicamente plantillas propuestas y no trabajar con nuevas? y ¿hasta qué punto esto es extrapolable a la vida cotidiana?
Citando a Prada (2012): “Pensar socialmente Internet, analizar políticamente sus dinámicas de funcionamiento, sus exclusiones o las formas en las que la comunicación podría en ella conseguir liberarse de la «colonización» por parte de los intereses económicos, se convertían en el propósito principal de algunos de los artistas”. Por otro lado, el planteo principal en estos trabajos, a nivel de interfaz, es que son trabajos pensados para ser vistos a través de un navegador web. Esto implica, necesariamente, que la puesta en escena de la obra de arte tiene que tomar el punto de vista de lo que ocurre on line.
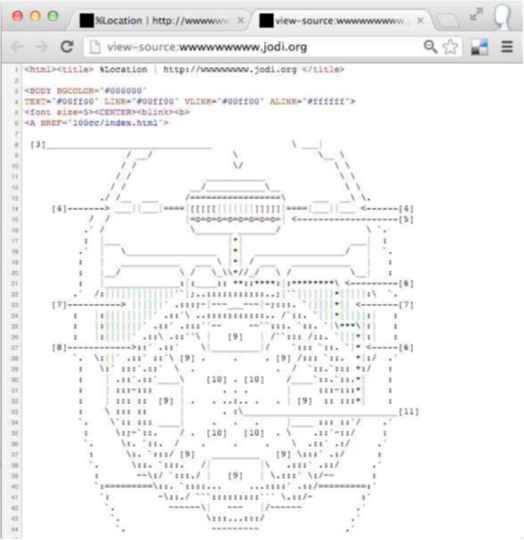
Jodi (el alias que utiliza la pareja de Joan Heemskerk y Dirk Paesmans), propone desde su web un juego parecido. A primera vista la web es un conjunto desordenado de caracteres en verde sobre fondo negro, casi como si se tratase de una página mal formada o de un error, con una estética que podría acercarnos a las representaciones cinematográficas de cómo se ve una computadora desde adentro del propio sistema operativo (Matrix, Juegos de guerra, Tron, etc.). Sin embargo, al visualizar el código fuente, se pueden ver dibujos e instrucciones de cómo ensamblar bombas de hidrógeno y uranio. Jodi propone, socarronamente, una idea provocadora de lo prohibido, lo clandestino y lo políticamente incorrecto. Pervertir, tergiversar, tensar sensaciones y situaciones parecen ser elementos intrínsecos a la propuesta de Jodi en este tipo de arte.
En el año 2002, desde el Instituto Rufino Tamayo, Arcángel Constantini (México) y Vicente Matellana (España) propusieron una serie de luchas on line, a través de la web infomera.net, entre distintos referentes del net art de ese momento. Hacían ephemeral matches (en castellano “partidos efímeros”) duraban dos días seguidos en los que se habilitaba una dirección FTP compartida entre los contendientes, quienes modificaban y reemplazaban lo que el otro subía. Una experiencia de arte efímero en donde las múltiples modificaciones generaban webs caóticas y llenas de dobles sentidos. Más adelante, llevaron estas experiencias a verdaderos rings de catch, en donde los contrincantes se ubicaban en las esquinas del cuadrilátero con sus computadoras. SI bien la página está actualmente fuera de línea, se puede consultar a través de la base de datos de www.archive.orgalgunos de sus estados antiguos.
Arcángel Constantini, por otro lado, tiene algunos ejemplos notables de la utilización del HTML para tergiversar el uso de Internet. Su obra 123456789pxw, muestra los números del 1 al 9, dispuestos como paisajes abstractos para reflexionar acerca de la creación de espacios oníricos por parte del ser humano.
Aquí se puede ver la obra de Constantini:
http://www.unosunosyunosceros.com/123456789px.htm
Quizás no pueda ser clasificado solamente como Webart, pero Dreamlines de Leonardo Solaas es uno de los ejemplos más claros de cómo la utilización de la información presente en Internet puede ser usada como “alimento” para una instalación. Se invita a los visitantes a escribir algunas palabras que describan un sueño. Aprovechándose de los sistemas de búsqueda de imágenes de Google, el sistema busca las imágenes que se obtienen como resultado al buscar estas palabras. Las imágenes son redibujadas y resignificadas a través de un sistema de partículas quizás invitando a pensar, “¿Quién está soñando? ¿El usuario, o Internet por sí mismo? De alguna manera, ambos” (Solaas, 2005). Dreamlines plantea, entonces, la posibilidad de que cierta información que Google ofrece como pública –aun salvando las distancias de que esta información es provista por una empresa privada–, funcione como recurso para una interpretación artística de mayor envergadura, para recrear esta suerte de paisajes extraños.
Dreamlines, de Leonardo Solaas: http://solaas.com.ar/node/4